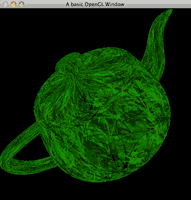
 The moment we have been waiting for. Lets finally get something drawing out to our window. Even if it doesn't look like we would expect :)
The moment we have been waiting for. Lets finally get something drawing out to our window. Even if it doesn't look like we would expect :) programming
 The moment we have been waiting for. Lets finally get something drawing out to our window. Even if it doesn't look like we would expect :)
The moment we have been waiting for. Lets finally get something drawing out to our window. Even if it doesn't look like we would expect :)  We have a basic class setup to hold our terrain, so now lets load in some data for us to display.
We have a basic class setup to hold our terrain, so now lets load in some data for us to display.  Terrain is one of those things that so far, hasn't been perfectly recreated in computer graphics. But it is almost there! Looking over a beautiful landscape can be one of the most amazing feelings in the world. And is probably my inspiration for these tutorials.
Terrain is one of those things that so far, hasn't been perfectly recreated in computer graphics. But it is almost there! Looking over a beautiful landscape can be one of the most amazing feelings in the world. And is probably my inspiration for these tutorials.
 GLSL also gives us the texture coordinates that we assigned in OpenGL. This means that if you pass the texture id to the shader, you can replicate all the texturing done in OpenGL.
GLSL also gives us the texture coordinates that we assigned in OpenGL. This means that if you pass the texture id to the shader, you can replicate all the texturing done in OpenGL.
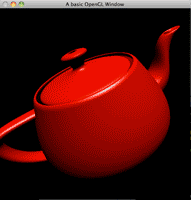
 Just like lighting and coloring, OpenGL will pass us the material information for objects, allowing us to light our objects just as they would be in the fixed function OpenGL state. This tutorial will show you how to get and use the material information on your lit objects.
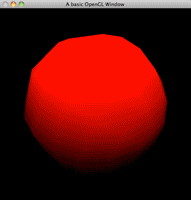
Just like lighting and coloring, OpenGL will pass us the material information for objects, allowing us to light our objects just as they would be in the fixed function OpenGL state. This tutorial will show you how to get and use the material information on your lit objects. GLSL also overwrites the default lighting in OpenGL, but once again, OpenGL passes all lighting information through to us in GLSL for us to use. This tutorial will teach you how to use this information to perform per-vertex lighting, identical to that in standard OpenGL.
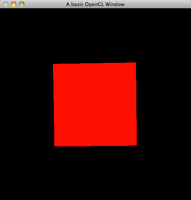
GLSL also overwrites the default lighting in OpenGL, but once again, OpenGL passes all lighting information through to us in GLSL for us to use. This tutorial will teach you how to use this information to perform per-vertex lighting, identical to that in standard OpenGL. Coloring in GLSL overwrites any colors you introduced into your application. But OpenGL can pass your colors to GLSL for you to use.
Coloring in GLSL overwrites any colors you introduced into your application. But OpenGL can pass your colors to GLSL for you to use. Validating shaders, allows us to find errors on run-time instead of the shader failing and producing corrupt output. HLSL does this upon compilation inside XNA, but we have to wait until out shader compiles, which happens at run time.
Validating shaders, allows us to find errors on run-time instead of the shader failing and producing corrupt output. HLSL does this upon compilation inside XNA, but we have to wait until out shader compiles, which happens at run time. GLSL is the OpenGL Shader Language, and is the OpenGL version of HLSL for DirectX. It allows us to manipulate the scene on a per vertex and per fragment basis, giving us total control.
GLSL is the OpenGL Shader Language, and is the OpenGL version of HLSL for DirectX. It allows us to manipulate the scene on a per vertex and per fragment basis, giving us total control.